Sesión 1 - Introducción a jQuery
Descripción de este manual
Este es un pequeño manual básico de jQuery, el cual consta de 5 sesiones, cada una diseñada para una clase de 2 horas.
El proposito de este manual es ser una ayuda en la comprensión de los conceptos básicos de esta libreria, al concluir la lectura de este manual se espera que el lector sea capaz: de comprender casi cualquier código en jQuery y continuar su aprendizaje por su cuenta.
Licencia
Esta documentación esta licenciada bajo atribución creative commons, sientase libre de modificar, compartir y redistribuir, si desear colaborar te invito a que revises el repositorio publico.
Breve referencia HTML
HTML, siglas de HyperText Markup Language («lenguaje de marcado de hipertexto»), hace referencia al lenguaje de marcado para la elaboración de páginas web. Se utiliza para describir la estructura y el contenido en forma de texto. El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento aunque resulta una practica más recomendable incluir hojas de estilos(CSS) para este proposito, tambien suele incluir scripts (como JavaScript), el cual puede afectar el comportamiento de navegadores web. fuente: http://es.wikipedia.org/wiki/HTML
Un ducumento Html tiene mas o menos el siguiente aspecto:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Título</title>
</head>
<body>
<h1>Documento de ejemplo</h1>
<div>
<h1>Contenido dentro del div</h1>
<h2>sub título</h2>
<p>parrafo 1</p>
<p>parrafo 2</p>
</div>
</body>
</html>Las primeras dos lineas describen el tipo de archivo en este caso es HTML 5 y la lengua a utilizar en este caso español.
<!DOCTYPE html>
<html lang="es">A lo largo de esta manual se usara HTML 5 almenos que se diga lo contrario.
Posteriormente viene el head, el cual en este caso contiene solo el titulo del documento, pero aquí se suelen poner tanto información de indexación como solicitudes de archivos necesarios como hojas de estilos y funcionalidades en javascript.
<head>
<title>Título</title>
</head>
Sí desea conocer un poco mas sobre etiquetas validas puedes ver el siguiente ejemplo: 01.01.Etiquetas_head.html.
Concepto DOM
El Modelo en Objetos para la Representación de Documentos ó DOM (Document Object Model), es un estándar de objetos para representar documentos HTML y XML. A través de el, los programas pueden acceder y modificar el contenido, estructura y estilo.
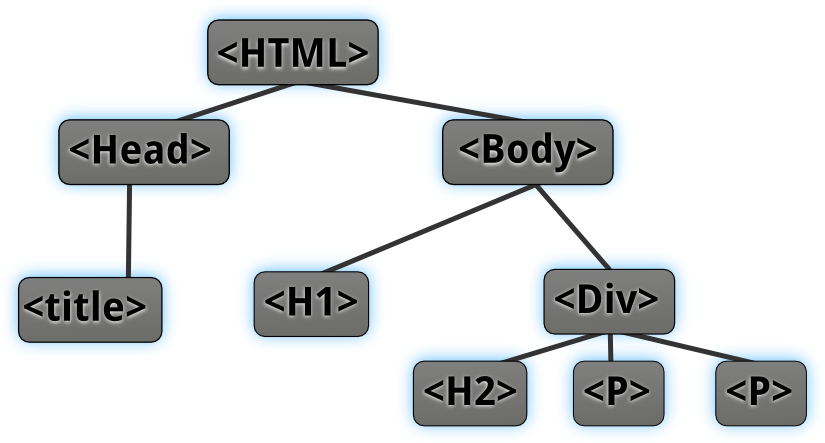
La siguiente imagen es una representación del DOM del documento visto anteriormente:

La imagen anterior muestra el documento Html en forma de un arbol. Esta representación es conocida como un arbol DOM.
El responsable del DOM es el World Wide Web Consortium (W3C).
Breve referencia CSS
Cascading Style Sheets (hojas de estilo en cascada). CSS es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML).
El responsable del CSS es tambien el World Wide Web Consortium (W3C).
Anatomía CSS
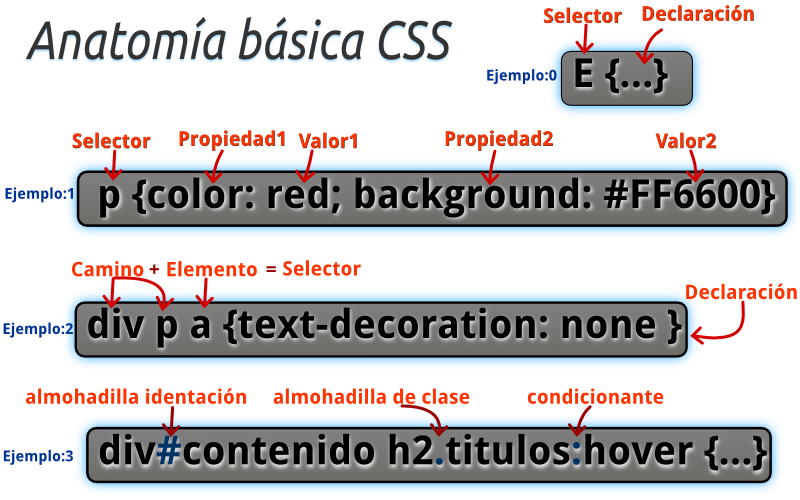
Con CSS podemos hacer declaraciones de estilo sobre los elementos HTML, para esto el W3C ha definido una serie de selectores los cuales siguen el siguiente formato:

JQuery hace uso de estos selectores para interactuar con el DOM, por esta razón es importante que el lector comprenda CSS lamentablemente el alcance de este manual no contempla la explicación detallada de CSS.
Para nuestros fines basta con que conozcamos bien el uso de selectores CSS.
Software a usar
Para desarrollar sitios de Internet con jQuery basicamente necesitamos 4 cosas:
- Editor de texto
- Navegador web.
- La libreria jQuery.
- Servidor web(para la sección
ajax,json).
1. Editor de texto:
El editor de texto es la herramienta básica para editar archivos: HTML, _javaScript y CSS. Hay muchos editores muy buenos y usted puede puede usar el editor de su agrado, entre los que recomendamos son los siguientes (ordenados según mis preferencias):
Te recomiendo el geany el cual esta disponible para multiples Sistema operativos, ademas de agregarle el geany-web-ninja el cual es una colección de archivos de configuración orientadas al desarrollo web.
2. Navegador web:
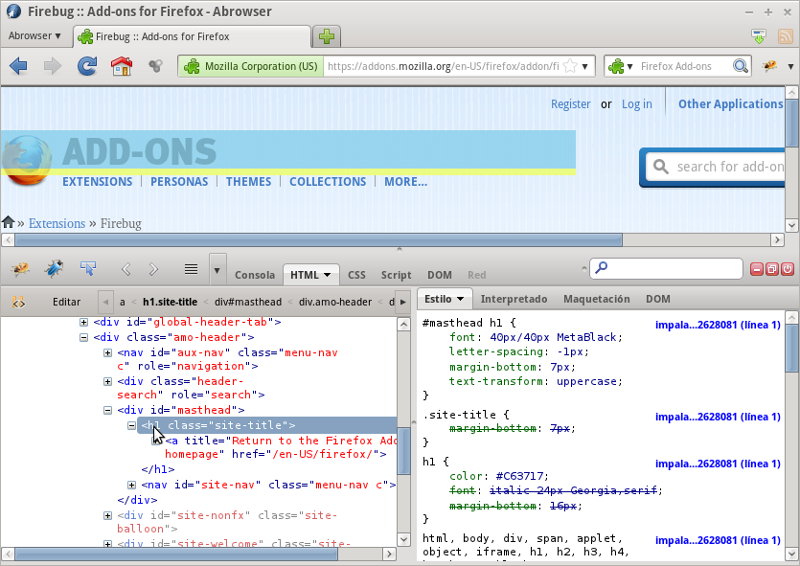
Por cuestiones de pruebas te recomiendo que tengas todos los navegadores que esten disponibles en tu S.O., sin embargo para desarrollar/depurar te comiendo el firefox con la extensión firebug.

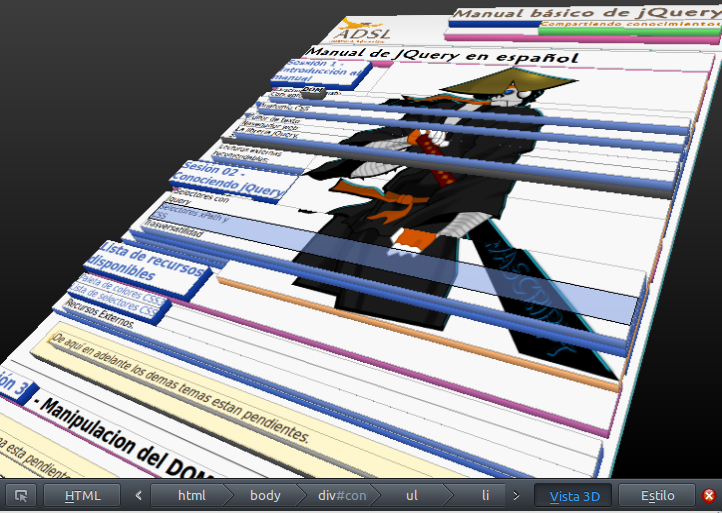
Otra de las ventajas que tiene es que a partir de la versión 11 de Mozilla Firefox, trae integrado el 3D inspector que nos permite analizar la profundidad de las capas CSS desde una forma gráfica, como podemos ver a continuación:

Otra razón para usar firefox es que es un proyecto de codigo libre y abierto, distribuyendose bajo triple licencia:
- Licencia Pública de Mozilla (MPL)
- Licencia pública general de GNU (GPL)
- Licencia pública general reducida de GNU (LGPL).
3. La libreria jQuery.
jQuery: biblioteca de JavaScript, fue creada por John Resig, permite simplificar la manera de interactuar con los documentos HTML, manipular el árbol DOM, manejo de eventos, desarrollar animaciones y agregar interacción con la técnica AJAX en páginas web.
Evolución de jQuery
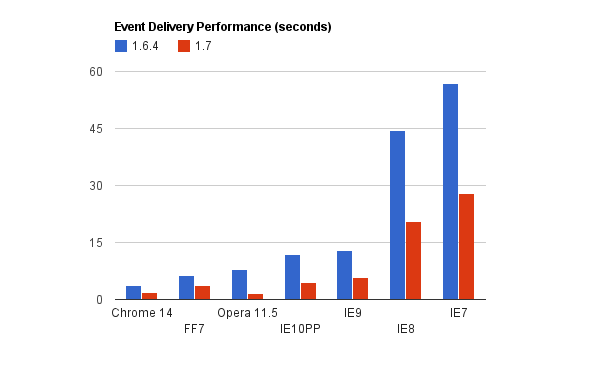
JQuery es una libreria en constante cambio, es recomendable usar la libreria estable más reciente, ya que en cada nueva versión se integran caracteristicas nuevas al tiempo que se mejoran las anteriores, la imagen siguiente es una compativa en el rendimiento de jQuery 1.6.4 vs jQuery 1.7 en distintos navegadores:

Fuente: http://blog.jquery.com/2011/11/03/jquery-1-7-released/
Cambios entre 1.7 y 1.8
Cuando jQuery migro a la versión 1.8 se hicieron algunos cambios importantes, por ejemplo la versión 1.8 es más pequeña que 1.7, las funciones css() y animate() libres de prefijos(-webkit, -moz, -ms, -o), se repararon 160 errores, mayor flexibilidad en animaciones y se mejoraron las consultas.
Fuente: http://blog.jquery.com/2012/08/09/jquery-1-8-released/
Cambios entre 1.8 y 1.9
Fuente:
Agregar
Cambios en la futura versión 2.0
En estos momentos la libreia jQuery esta evolucionando a la versión 2.0, ....
Fuente: http://blog.jquery.com/2013/04/09/jquery-2-0-beta-3-released/
Agregando jQuery
Una vez que tenemos la libreria jQuery, lo siguiente es incluir la libreria en nuestros documentos HTML, esto lo hacemos, agregando el script dentro de la cabecera del documento.
<head>
<!-- agregando libreria jQuery -->
<script type='text/javascript' src='js/jquery1.9.js'></script>
</head>Por otra parte tambien puedes agregar la libreria directo del servidor de google API:
4. Servidor web.
Un servidor web es un equipo que esta en la escucha del puerto http(80), para nuestros fines nos es suficiente con instalar apache web server, sin embargo cuando se habla de servidor web casi siempre se incluye apache, php y msql,si deseas tener todos estos paquetes los cuales te seran utiles a futuro te recomiendo instalar un xampp el cual esta disponible para:
- GNU/Linux
- Mac ®
- Windows ®
Selectores con jQuery
La propiedad más significativa de jQuery es su flexibilidad para hacer consultas a través del DOM(de ahí el nombre).
jQuery basicamente nos permite hacer 3 tipos de consultas:
- [Consultas CSS]
- Consultas xPath
- [Consultas Trasversales]
Este manual explica las consultas CSS y algunos metodos trasversales, dejando un poco de lado las consultas xPath ya que casi no se usan, pero es bueno que el lector sepa que existen y que tambien son una forma de acceder a los elementos.
Trasversatilidad
Se ha explicado como funciona la anatomia CSS, falta explicar la transversatilidad, la cual es un conjunto de metodos definidos por jQuery para refinamiento de selectores, para explicar esto ocuparemos 2 funciones.
- find: Nos permite realizar una consulta sobre un objeto jQuery.
- filter: Nos permite realizar un filtrado, descartando elementos, sobre un objeto jQuery.
Imaginemos que tenemos una tabla que tiene como atributo id el valor idTabla, el cual queremos accecer a todos sus elementos th, una forma de hacerlo seria:
$("#idTabla th").css('background', '#ddd');Otra alternativa es usar el metodo find para buscar en un objeto de jQuery el cual me representa una sub-rama del DOM en idTabla.
$("#idTabla").find('th').css('background', '#ddd');
Si existe una alternativa mejor a otra ¿cual crees que sea la mejor?, ¿por que?.